🥞
WISH LIST 페이지를 만들어서
WISH TO DO, WISH TO BUY, WISH TO READ, WISH TO LISTEN
를 모두 넣어주는게 오늘의 목표


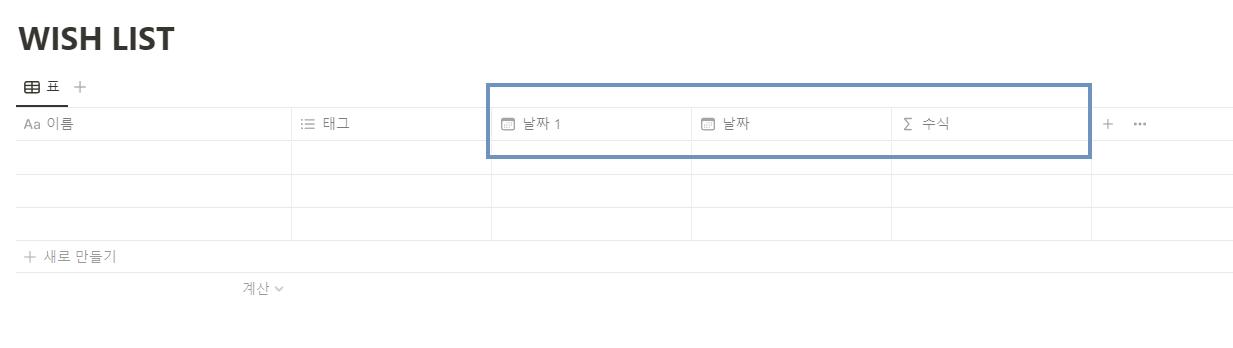
먼저 빈 페이지하나 생성 > 타이틀에 WISH LIST 쳐주고 > 데이터베이스 표 선택

새 데이터베이스를 생성해 줍니다.


표의 + 버튼을 눌러서 날짜(date) 속성 2개 / 수식(formula) 속성 1개 / URL 속성 1개/셀렉트(선택) 2개를 꺼내줍니다.
프로그래스도 필요하시면 꺼내주세요.(용도는 밑에서 설명)
- 첫 번째 날짜는 위시 리스트를 작성한 날
- 두 번째 날짜는 위시 리시트에 있는 일을 끝낸 날
- 수식은 작성일로부터 완료한 날까지의 기간을 세어주는 수식
- URL은 사고 싶거나 하고 싶은 것과 관련된 사이트의 주소 입력
- 태그는 분야를 알려주는 용도
- 선택(셀렉트)1은 to read, do, watch, listen을 분류
- 선택(셀렉트)2는 to read, do, watch, listen의 우선순위 및 중요도

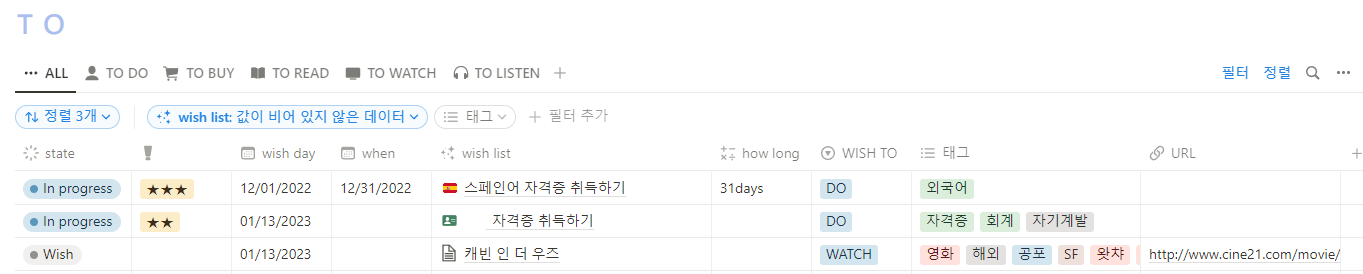
먼저 원하시는 대로 각 속성의 이름을 정해주시고 자리도 바꿔주세요.
저는 사진처럼
상태:state / 선택(셀렉트):! / 날짜1:wish day / 날짜2:when
/ title(이름/페이지가 생성되는 칸):wish list / 수식:how long / 선택(셀렉트2) : wish to로 수정했습니다.
이제 formula(수식) 속성의 편집창을 열어서
| if(empty(prop("when")), "", if(empty(prop("wish day")), "", concat(format(dateBetween( prop("when"), prop("wish day"), "days")+1), "days"))) |
위 수식을 넣어주신 뒤 파란색(페이지가 생성된는 칸), 노란색(완료일), 빨간색(작성일) 부분만 본인에게 맞게 수정해 주세요.
* 01/14 수식 수정 *
"days")), "days"))
여기서 "days"는 바꾸시면 안 되고, "days"는 일수 계산 후 맨 뒤에 붙는 문자입니다.
ex) 26일 걸렸다면 26days 출력, 26D라는 출력값을 원하신다면 "D" 라고 수정하시면 됩니다.

이제 선택 속성을 눌러 태그를 만들어 줍니다.
[TO LISTEN] [TO READ] [TO BUY] [TO DO] [TO WATCH]
와 같이 분류용 태그를 만들어서 인덱스 필터에도 사용하고
전체 리스트에서 어떤 파트에 있는 wish to인지 파악할 때도 씁니다.
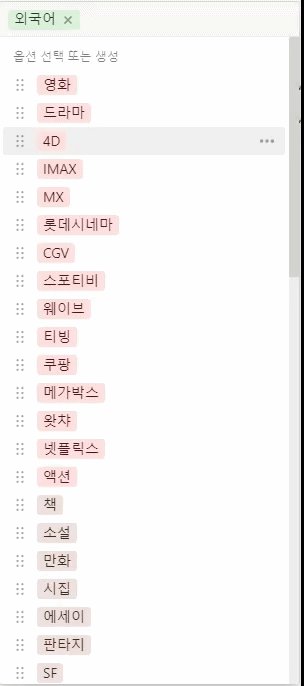
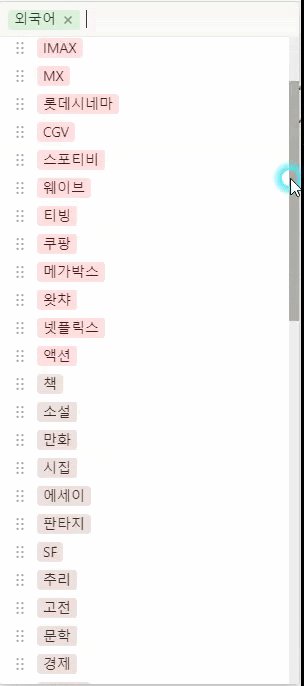
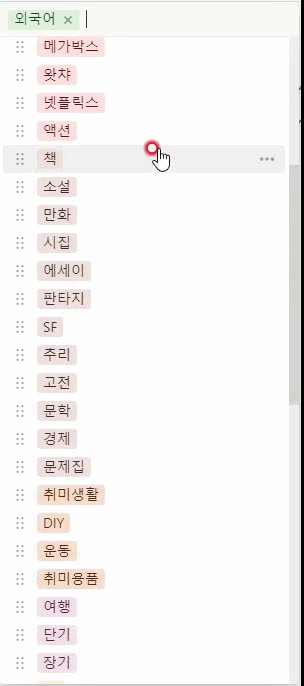
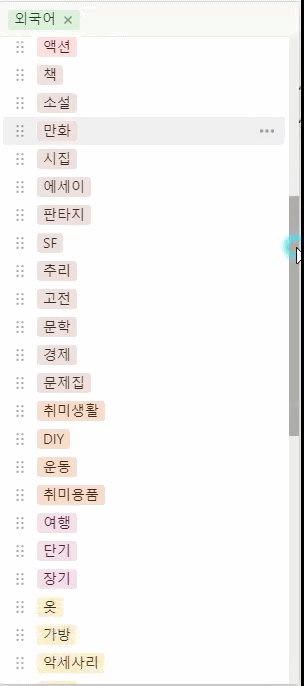
다음으로는 태그 속성에서 각 분야의 다양한 태그를 만들어주는 것 입니다.
gif영상과 같이 책과 관련된 키워드, 영화와 관련된 키워드, 공통적으로 사용가능한 키워드 등을 분야마다 색을 지정해서 만들어줍니다.
만약 사고 싶은 바지가 있다면 선택속성에서 [TO BUY] 를 넣어 [TO BUY] 표에서만 보이게 해 주고
태그 속성에서 바지 태그를 넣어서 위시 리스트에 있는 바지만 모아서 볼 수도 있습니다.

태그는 이런식으로 사용합니다. 회색 태그는공통으로 사용가능한 키워드입니다.
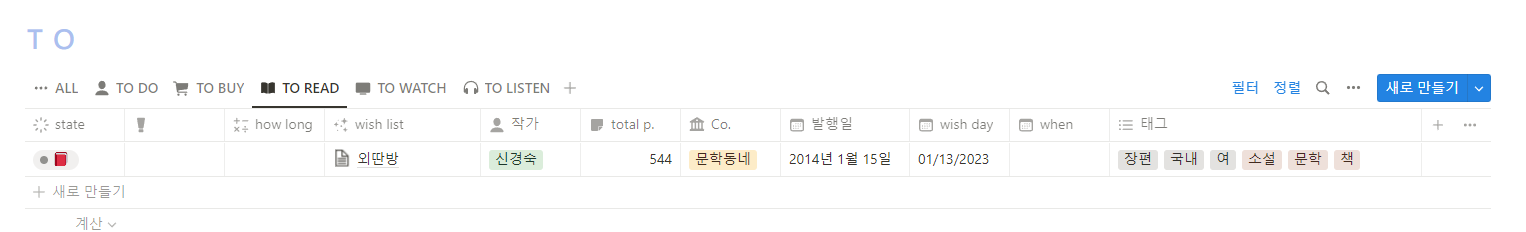
현재 태그가 [장편] [국내] [여] [소설] 로 되어있죠?
만약 국내 공포 드라마를 리스트에 넣는다면
[국내] [단편] [공포] [드라마] 이런식으로 [국내] 나 [단편] [공포] 키워드를 to read 에도 쓰고
to watch의 영화나 드라마에도 쓸 수 있습니다.

선택사항) 셀렉트 속성과 상태 속성을 추가해, 중요도와 진행사항을 알려주도록 합니다.
섹렉트 속성에는 [★], [★★], [★★★] 태그를 넣어 별이 3개 일 때는 가장 중요하거나
가장 하고 싶은 일과 같은 중요도를 알려줍니다.
가장 중요한 일은 맨 위에 와서 잘 보이도록 하기 위해 '★★★'태그를 가진 WISH가 맨 위로 오도록 정렬에

셀렉트 속성 : 오름차순으로 선택해줍니다.


정렬에 wish day(작성일) 오름차순을 추가해주고
필터에 wish to(선택 속성) 값과 동일한 데이터 => to read면 to read, watch면 to watch만 선택해주세요.
이제 이렇게 하나를 완벽하게 만들었다면
wish to 만큼 복제해주신 후 각 이름을 TO BUY, TO READ 등으로 바꾸고
필터 속성을 각 창에 맞게 바꿔주세요.

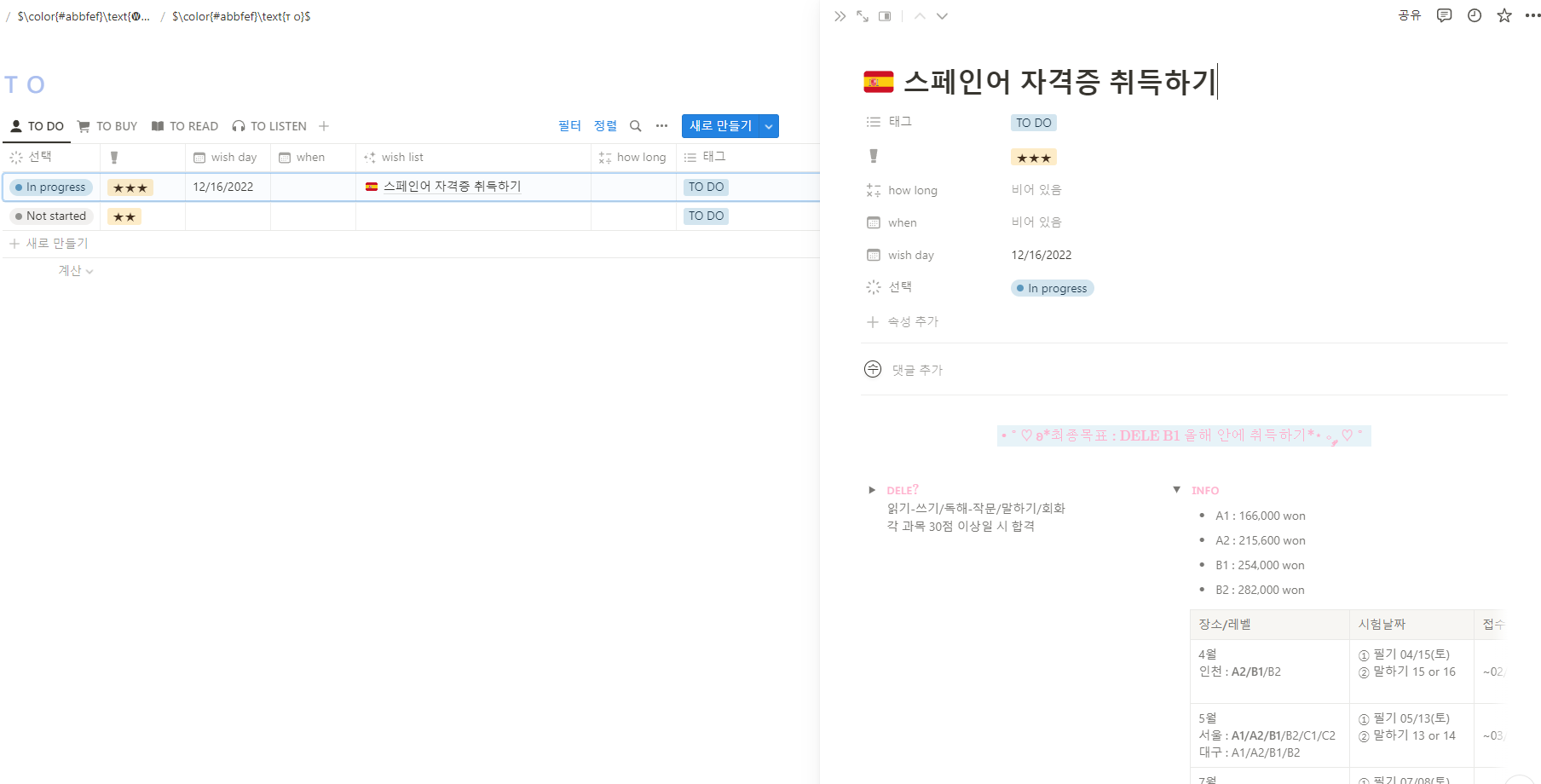
wish list 속성에 있는 to do 들은 페이지가 생기기 때문에
이런 식으로 WISH TO의 정보나 어떻게 진행되고 있는지 등을 기록하시면 됩니다!
제 TO DO 페이지처럼 글씨를 꾸미고 싶으시면
노션 꾸미기 가운데정렬(표X, 수학 공식 블록), 폰트 색상 바꾸기
표나 데이터 베이스는 안 됩니다 메인 타이틀 밑에 있는 "my home"을 가운데로 보내고 싶다면 전환 > 수학 공식 블록 이렇게 엄청난 칸 차지를 자랑하며 가운데로 온다. 서브타이틀 달아줄 때 깔끔
shu-soo.tistory.com
이 글 참고 부탁드립니다 :)
이제 각 To do들의 페이지에 뜨는 속성들을 정리해줘야합니다.

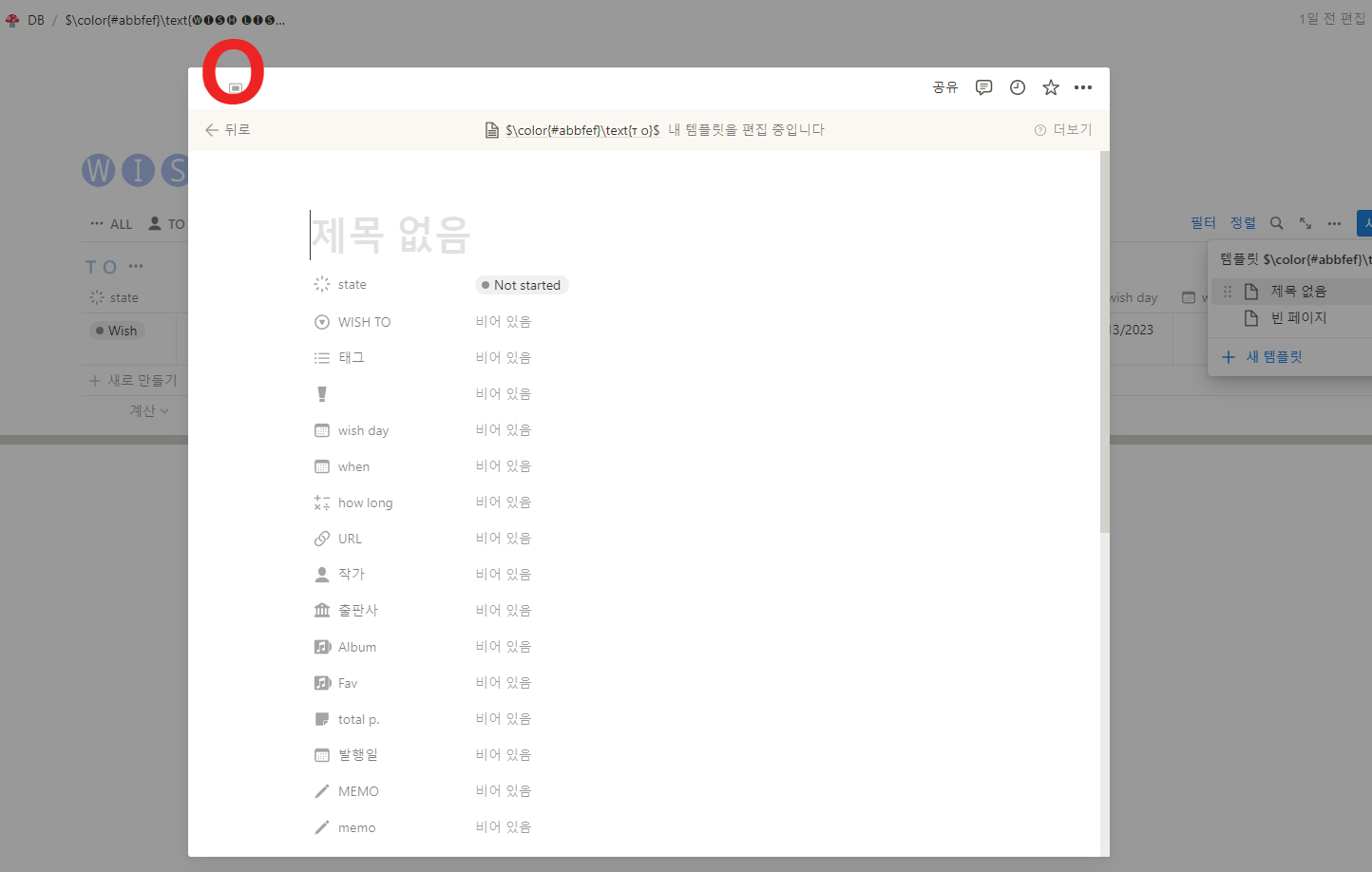
사진처럼 새로만들기 > +새 템플릿을 클릭해주세요.

그럼 이렇게 필요없는 요소들까지 다 들어있는 페이지가 생기는데
각 인덱스별로 필요없는 부분을 숨겨줘야 합니다.
to watch에 페이지를 만들고 싶은데 to read에만 필요한 속성들까지 다 뜨고있죠?
먼저 빨간 동그라미 표시를 눌러서 <사이드로 보기>를 눌러주세요. 속성 심기기할 때 리스트를 보면서 편집할 수 있어요.

그 다음 우측 상단 ••• 버튼을 누른 후 "페이지 사용자 지정"을 클릭해주세요


표신한 부분처럼 to watch에 필요없는 부분들은 비어있을 때 숨기기로 해주시면 됩니다.
항상 표시는 url, when, state, memo와 같은 모든 인덱스에 공통적으로 보여야 하는 항목들만 해주시면 끝입니다 :)
🥞
노션 함수로 요일, today, 디데이 표시하기
노션 짜증나는 점 => 데이터베이스 Formula 칸은 내용을 아무리 적게 써도 일정 크기 이하로는 줄어들지 않는다. 보기도 안 좋고 암튼 별로임 따단 그래서 하는 것 수식을 이용해 Date 수식 칸을 최
shu-soo.tistory.com
https://shu-soo.tistory.com/11
노션 진행률, 프로그래스바 만들기 (formula수식)
Formula 속성 프로그래스바 우선 알아야 할 것은 체크박스를 체크하면 1이 카운트 됩니다. true값은 1, flase값이 0이기 때문에요. 그런데 %로 표시하면 1=100%가 되고 0.2=20%가 되니까 프로그래스바를 수
shu-soo.tistory.com
'공부 > Notion 노션' 카테고리의 다른 글
| 노션 진행률, 프로그래스바 만들기 (formula수식) (0) | 2023.01.13 |
|---|---|
| 노션 숫자,텍스트 유형 수식 오류 해결법 (0) | 2023.01.13 |
| 노션 루틴 만들기(Formula 수식 진행률) (0) | 2023.01.12 |
| 노션 함수로 요일, today, 디데이 표시하기 (0) | 2023.01.12 |
| 노션 꾸미기 가운데정렬(표X, 수학 공식 블록), 폰트 색상 바꾸기 (0) | 2023.01.12 |





댓글