Formula 속성 프로그래스바

우선 알아야 할 것은 체크박스를 체크하면 1이 카운트됩니다.
true값은 1, flase값이 0이기 때문에요.
그런데 %로 표시하면 1=100%가 되고 0.2=20%가 되니까
프로그래스바를 수식 속성으로 만들기 위해서는 저 체크값을 모두 더한 값에 나누기 100을 해주어야 합니다.
이미지에서 처럼 전부 완료한 칸은 1, 반절 완료한 칸이 0.5가 표시되게 만들어줘야 해요.

우선 체크박스 prop("do1")은 텍스트 유형입니다."1"이라는 값이 출력되는 거죠.
1+1은 2로 계산이 되지만 "1"+"1"은 텍스트라 계산이 안 됩니다.
그래서 prop("do1")을 toNumber()이라는 텍스트를 숫자로 바꿔주는 함수로 감싸줘야 사진처럼 계산이 됩니다.
관련 내용은 아래에
https://shu-soo.tistory.com/10
노션 숫자,텍스트 유형 수식 오류 해결법
노션에서 필요한 수식을 만들다 보면 뜨는 오류들 중 간단하게 해결할 수 있는걸 가져와봤습니다. 아마 다들 아실테지만 저는 몰랐기에 저 같은 분들을 위한 기록(?) 1. 유형이 텍스트 유형과 일
shu-soo.tistory.com
저는 총 6개의 체크칸이 있었기 때문에 6개를 모두 체크하면
do1 + do2 + do3 + do4 + do5+ do6 = 6이 되겠죠?

이러면 600%가 되기 때문에 ÷6을 해서
(do1 + do2 + do3 + do4 + do5+ do6) /6 = 1로 만들어줍니다. (체크칸이 n개라면 /n을 해주세요.)
이렇게만 하면 소수점이 끝도 없이 나오게 되니 round 반올림 함수를 써서 소수점을 날려줍니다.

노션의 반올림 함수는 정수로만 날릴 수 있기 때문에 그냥 넣으면 값이 모두 1이 되어버립니다.
round[(to do체크를 모두 더한 값) ÷ 6 x 100] ÷ 100
위 수식처럼 1 (to do를 모두 완료했다는 가정)에 100을 곱해서 100으로 만든 후 반올림해 주고
반올림해서 나온 수를 다시 100으로 나눠서 1로 만들어줍니다.
ex) (0.66666...x100)=66.666.. ▶ round(66.666...)=67 ▶ 67÷100=0.67
수식을 적용해 주니 0.666...이 0.67로 바뀐 게 보이시죠? 이제 이 상태로 속성 편집만 해주시면 됩니다:)
| round(toNumber(toNumber(prop("do1")) + toNumber(prop("do2")) + toNumber(prop("do3")) + toNumber(prop("do4")) + toNumber(prop("do5")) + toNumber(prop("do6"))) / 6 * 100)/100 |

숫자형식은 "%"로 표시 옵션은 막대나 원형으로 선택해 주세요.
막대 색상도 바꾸실 수 있고, 번호표시 버튼으로 100% 숫자를 숨기고 막대만 볼 수도 있습니다.
이모티콘 프로그래스바
https://www.notion.so/Progress-Bar-b908b8a1e4804ca5a6ababb313b216bc
Progress Bar
Visualises progress based on a goal and current completion.
www.notion.so
Ben Smith 라는 분이 만든 노션 프로그래스바 샘플 페이지입니다.

복제해서 사용하시면 됩니다.

이런 식으로 다양한 프로그래스바 샘플들과 수식 설명들이 있는데
복제 후 원하는 프로그래스바의 수식편집에 가서 수식복사 후 원하는 곳에 붙여 넣기 해서 사용하시면 됩니다.


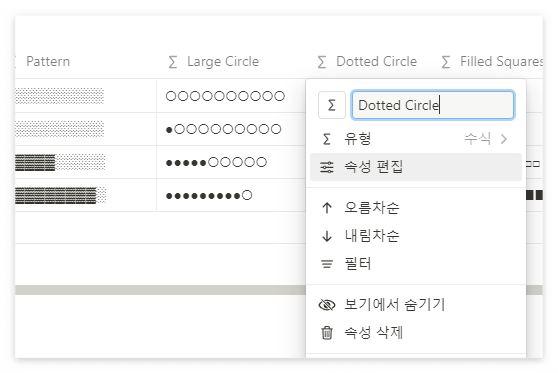
원하는 프로그래스바 스타일 속성에서 속성 편집 > 수식 편집 > 수식 복사
메모장 같은 곳에 붙여넣기 해주세요.

프로그래스바를 만들어줄 루틴 창으로 와서 Formula(수식) 속성을 2개 만들어주고
하나는 프로그래스바 or 진행률 등 원하시는 이름으로 바꿔주시고
하나는 Completed로 이름을 바꿔주세요.
이제 Completed에 아래 수식을 넣어줍니다.
위에서 알려드렸던 formula 수식에서 끝에 "/100"만 지워주고 사용하셔도 됩니다.
| round(toNumber(toNumber(prop("do1")) + toNumber(prop("do2")) + toNumber(prop("do3")) + toNumber(prop("do4")) + toNumber(prop("do5")) + toNumber(prop("do6"))) / 6 * 100) |
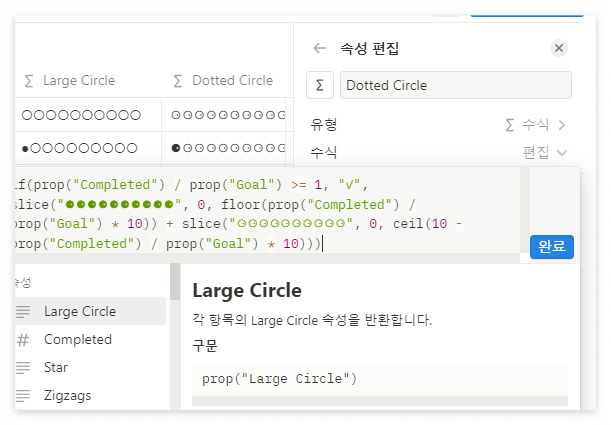
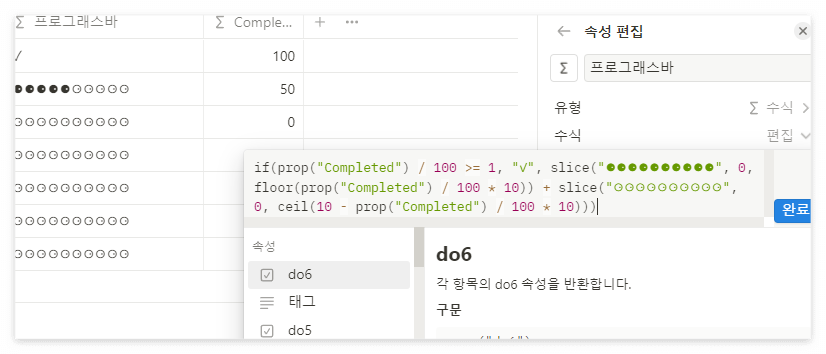
이제 프로그래스바의 수식창을 열고 아까 메모장에 잠시 붙여 넣기 해 두었던 수식을 붙여 넣기 해주세요.


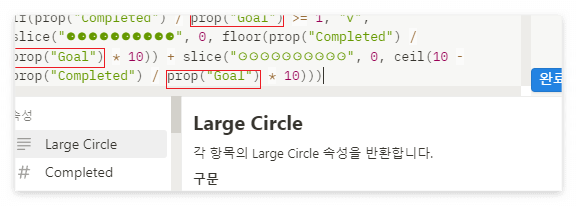
여기서 prop("Goal") 부분을 따로 만들 수도 있지만 쓸데없이 칸을 차지하니
우측 사진처럼 모두 100으로 바꿔줍니다.
이제 완료 버튼을 눌러주면 끝!
참고로 저 수식에서는 100% 일 때 ✔가 뜨게 되어있는데 그게 싫으시면
우측에 있는 꽉 찬 이모지를 ✔ 대신 넣어주시면 됩니다.
뒤에 % 표시도 하고 싶으시면

프로그래스바 수식의 맨 뒤에
+ " "+ format(prop("Completed")) + "%"
이 수식을 뒤에 더해주시면 됩니다:)
prop("이름")이 다르면 오류가 나니까 이 부분 꼭 잘 수정해주세요!
do1, do2, ...이 아니라 월, 화, 수 로 속성 이름을 정의하셨다면 아래처럼 수식을 고쳐주면 되겠죠?
round(toNumber(toNumber(prop("월")) + toNumber(prop("화")) + toNumber(prop("수"))) / 3 * 100)/100
'공부 > Notion 노션' 카테고리의 다른 글
| 노션 관계형 속성과 롤업 설명 및 활용하기 (0) | 2023.01.15 |
|---|---|
| 노션 콜아웃 단 나누기 콜아웃 아이콘 제거 (0) | 2023.01.14 |
| 노션 숫자,텍스트 유형 수식 오류 해결법 (0) | 2023.01.13 |
| 노션 wish list 위시리스트 만들기 (0) | 2023.01.12 |
| 노션 루틴 만들기(Formula 수식 진행률) (0) | 2023.01.12 |





댓글