노션에서 루틴 만드는 방법
1. 데이터 베이스에서 수식 이용하기
2. 템플릿 버튼 이용하기
1. 데이터 베이스에서 수식 이용하기 (끝 부분에 수식 있어요)
먼저 데이터베이스를 이용하기 위해서는
올해 모든 날짜를 만들어 놓는 게 일정 관리할 때 편한데요.
그럼 365개를 하나하나 만들어야 하나? 하면 ㄴㄴ
엑셀에서 긁어오면 됩니다
노션에는 자동 채우기 기능이 없으므로 엑셀에서 서식을 긁어서 가져와주세요.


1월은 끝나가니 2월만 만들어보기로 하고
엑셀 아무 칸에나 2023/02/01을 치면 알아서 날짜 형식으로 전환되므로,
우측 모퉁이 잡고 아래로 끌어내리면 원하는 날짜까지 자동 채우기 가능
그대로 복사해서


비어있는 날짜 맨 밑 칸을 눌러주면 저렇게 달력이 뜨는데 무시하고 다른 곳을 클릭해 주면
사진처럼 선택되었다는 표시로 파란 창이 뜨는데
이 상태에서 붙여 넣기

365일을 한 번에 붙여 넣기 하려고 하면 오류 날 수도 있으니
두 달 정도씩만 붙여 넣기 하시는 것을 추천드립니다
이제 루틴을 표시해 줄 Formula(수식) 칸을 만들어 주세요

위클리 루틴을 만들기 위해 수식칸을 Weekly로 바꾸고
속성 편집 > 수식 편집 눌러서 수식 입력창 열기
if(equal(format(day(prop("날짜"))), "0"), "일요일", "나머지")
day() 함수는 요일을 일요일 0, 월요일 1 , ··· 으로 요일을 0~6까지 숫자로 나타냄
equal 함수로 값이 0이면 일요일 루틴, 1이면 월요일 루틴이 나타나게 해 줄 건데요.
day함수가 자꾸 오류 나서 format 함수를 써서 텍스트 값으로 바꿔줬습니다ㅠ
짧게 만들어보려고 함수를 여러 개 써 봤는데 if 가 보기에는 불편해도 제일 간편
괜히 다른 거 써보려다 시간만 날리고ㅎ
노션에서도 엑셀처럼 다양한 함수를 쓸 수 있는 날이 오기를 바라며... ^.ㅠ
<위클리 루틴만 있는 수식>
| 한글 | if(equal(format(day(prop("날짜"))), "0"), "일요일", if(equal(format(day(prop("날짜"))), "1"), "월요일", if(equal(format(day(prop("날짜"))), "2"), "화요일", if(equal(format(day(prop("날짜"))), "3"), "수요일", if(equal(format(day(prop("날짜"))), "4"), "목요일", if(equal(format(day(prop("날짜"))), "5"), "금요일", "토요일")))))) |
| 영어 | if(equal(format(day(prop("Date"))), "0"), "일요일", if(equal(format(day(prop("Date"))), "1"), "월요일", if(equal(format(day(prop("Date"))), "2"), "화요일", if(equal(format(day(prop("Date"))), "3"), "수요일", if(equal(format(day(prop("Date"))), "4"), "목요일", if(equal(format(day(prop("Date"))), "5"), "금요일", "토요일")))))) |

수식을 입력하면 이런 식으로 보이게 되는데
원하는 루틴대로 수정해 주세요.

이런 식으로 요일마다 할 일이 자동으로 표시됩니다.

+ if(equal(formatDate(now(), "DD/ddd"), formatDate(prop("날짜"), "DD/ddd")), " ▶TODAY", "")
요일마다 하나의 일만 할 거라면 끝에 투데이 수식까지 붙여주는 것도 괜찮을 것 같아서
넣어봤는데, 수식 1의 핫케이크 이모지처럼 날짜 수식에만 붙이는 걸 추천드려요.
노션은 색 지정이 안 돼서 컬러가 있는 이모지를 써주는 게 더 깔끔하고 잘 보이더라고요.

이제 속성을 복제해서 루틴을 분류해 줍시다.

이렇게 청소/미용 루틴과 독서 루틴 칸을 분리
금요일마다 이방인을 읽고 토요일마다 외딴방을 읽기로 했다고 치고 만들어 봤습니다.
+ 완료한 항목 표시하기

독서루틴 왼편에 책모양 이모지를 붙인 체크리스트를 넣어주고
체크를 하면 독서루틴 맨 앞에 체크표시가 뜨게 만들어 보려고 해요.
if(prop("체크박스 속성") == true, "✔", "")+
이 수식을 아까 위에서 입력했던 <위클리 루틴만 있는 수식> 맨 앞에 붙여주면
저렇게 체크박스에 체크를 했을 때 해당 속성 앞에 표시가 됩니다. (밑에 합쳐진 수식 따로 있어요)
이렇게 하는 이유는 리스트가 아닌 보드 창으로 봤을 때 완료했는지 편하게 확인하고 싶어서였는데
지금 보니까 없는 게 더 나을 것 같음..

이제 위클리 보드를 만들 차례
맨 처음 1일부터 28일까지 날짜를 미리 입력해 뒀기 때문에
보드에 저런 식으로 제목 없음 칸이 주르륵 생기게 되는데요.
이 부분은 가릴 수도 있고, 그냥 둬도 되는데
가리고 싶으면 각 루틴 속성을 '비어있지않은데이터'를 선택해 주시면 됩니다. (아래 필터 참고)

사진이 좀 잘렸는데 or (및) 고급 필터로 독서루틴이나 청소루틴 값이 비어 있지 않은 데이터로 필터를 걸어주시면
루틴이 있는 날만 볼 수 있어요.
체크박스 밑에 따로 있는 거 짜증 나는데 저건 어떻게 못 함? 싶으실 수도 있는데
데일리는 가능한데 위클리는 좀 찾아봤는데 아직 없는 걸로..

이런 식으로 체크표시만 표 가서 하시고 확인만 보드에서 하시는 게 더 깔끔하기는 할 것 같아요.🤔
루틴 앞에 어떤 분야의 루틴인지 구분하기 위한 이모지를 넣는 것도 추천
사진처럼 날짜+요일+핫케이크로 투데이 표시하는 법이 궁금하시다면 (12/목 🥞)
노션 함수로 요일, today 표시하기
노션 짜증나는 점 => 데이터베이스 Formula 칸은 내용을 아무리 적게 써도 일정 크기 이하로는 줄어들지 않는다. 보기도 안 좋고 암튼 별로임 따단 그래서 하는 것 수식을 이용해 Date 수식 칸을 최
shu-soo.tistory.com
이 글을 참고해주세요 :)
<한글 Ver.수식>
| ✔ 독서루틴 (완료한 루틴에 체크표시) |
if(prop("체크박스 속성") == true, "✔", "") + if(equal(format(day(prop("날짜"))), "0"), "일요일", if(equal(format(day(prop("날짜"))), "1"), "월요일", if(equal(format(day(prop("날짜"))), "2"), "화요일", if(equal(format(day(prop("날짜"))), "3"), "수요일", if(equal(format(day(prop("날짜"))), "4"), "목요일", if(equal(format(day(prop("날짜"))), "5"), "금요일", "토요일")))))) |
| 독서루틴 (루틴만 표시) |
if(equal(format(day(prop("날짜"))), "0"), "일요일", if(equal(format(day(prop("날짜"))), "1"), "월요일", if(equal(format(day(prop("날짜"))), "2"), "화요일", if(equal(format(day(prop("날짜"))), "3"), "수요일", if(equal(format(day(prop("날짜"))), "4"), "목요일", if(equal(format(day(prop("날짜"))), "5"), "금요일", "토요일")))))) |
| 독서루틴 ▶TODAY (루틴에 투데이 표시) |
if(equal(format(day(prop("날짜"))), "0"), "일요일", if(equal(format(day(prop("날짜"))), "1"), "월요일", if(equal(format(day(prop("날짜"))), "2"), "화요일", if(equal(format(day(prop("날짜"))), "3"), "수요일", if(equal(format(day(prop("날짜"))), "4"), "목요일", if(equal(format(day(prop("날짜"))), "5"), "금요일", "토요일")))))) + if(equal(formatDate(now(), "DD/ddd"), formatDate(prop("날짜"), "DD/ddd")), " ▶TODAY", "") |
2. 템플릿 버튼 사용하기


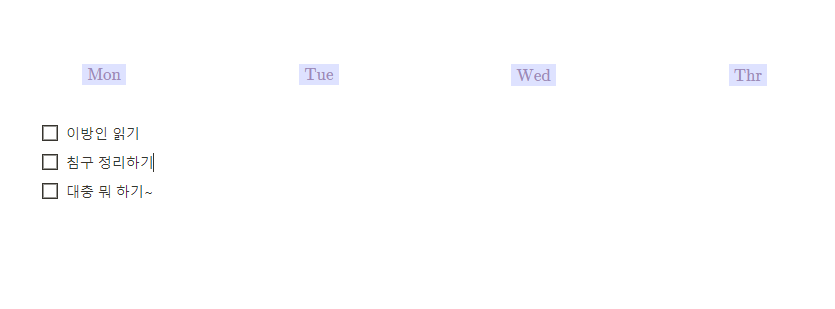
왼쪽과 같이 체크리스트로 할 일을 만들어주고 +템플릿 버튼 눌러서 템플릿 버튼을 생성해 주세요


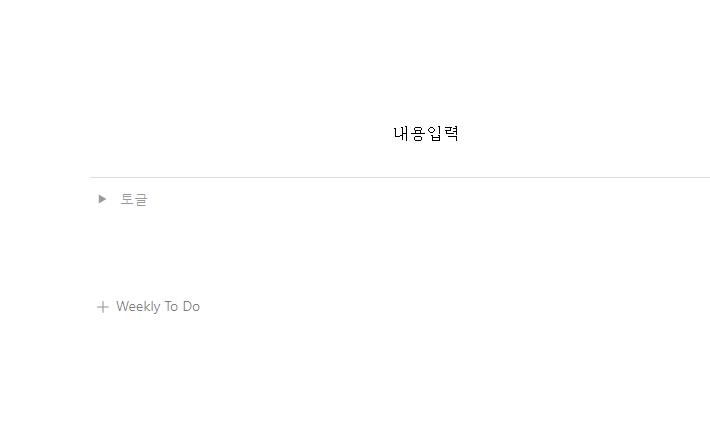
템플릿 버튼 이름은 Weekly To Do로 바꿔주고 템플릿 안에 아까의 투두 리스트를 끌고 내려와 주세요.
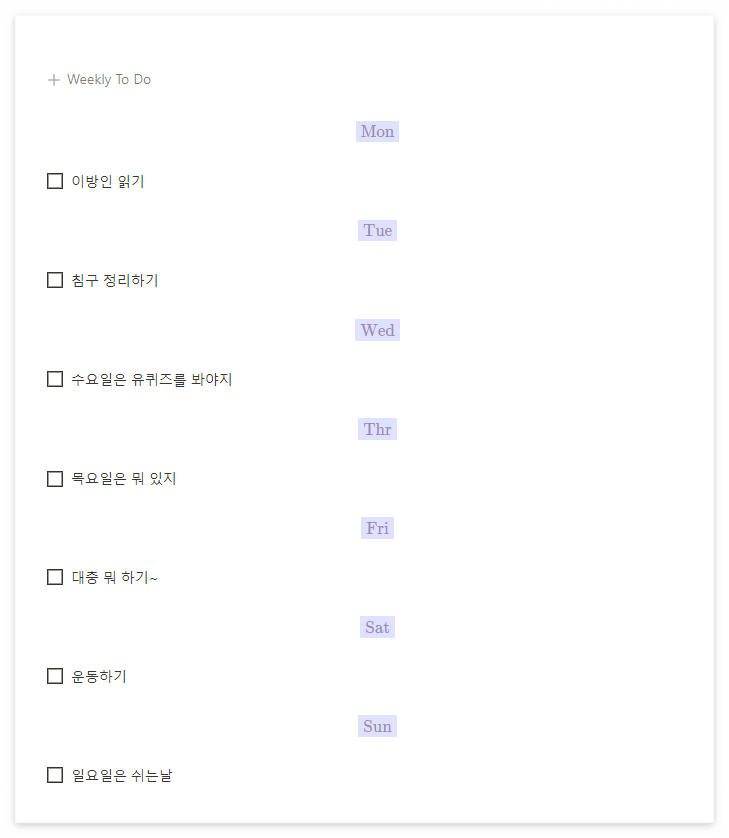
닫기를 눌러주면 우측 사진처럼 Weekly To Do 버튼이 생기는데 저걸 눌러주면



이런 식으로 복제가 됩니다.
단점은 얘는 달력에 표시가 안 돼서 그냥 메인 화면에 두고 간단하게 체크할 때 쓰시면 됩니다.
토글로 만들어주면 접었다 폈다 할 수도 있고 템플릿 버튼으로 옮길 때도 편해요.
달마다 4개 복제해서 쓰고 지웠다가, 다음 달에 새로 만들어주는 식으로 사용하면 됩니다.
| 데일리 루틴+formula 진행률 |


1. 사진처럼 타이틀에 요일 넣어주고 체크박스에 루틴 넣기 (체크박스 복제는 속성 편집에서 "속성복제")
2. 루틴 진행률을 표시해 줄 Formula(수식) 속성 추가해서 수식창 열어주기
<goal 수식>
| round(toNumber(toNumber(prop("시작")) + toNumber(prop("루틴2")) + toNumber(prop("루틴3")) + toNumber(prop("루틴4")) + toNumber(prop("루틴5")) + toNumber(prop("루틴6")) + toNumber(prop("루틴7")) + toNumber(prop("루틴8")) + toNumber(prop("루틴9")) + toNumber(prop("마지막"))) / 10*100)/100 |
저는 루틴이 10개라 /10 해준 거니까
수식 쓰실 때 루틴 8개면 toNumber(prop("루틴")) 두 개 지우고 /10은 /8로 바꿔주세요!
끝보다는 중간에 있는 애들을 지우는 게 더 편하실 거예요. 시작, 마지막은 그냥 두고
루틴9부터 지우고 사용하세요.

수식 편집을 끝냈으면 속성에서 숫자 형식을 %, 표시옵션을 막대로 해주시면 됩니다.


마지막으로 보드 만들어서 필터 적용하면 끝!
그룹화 기준 > Date(날짜)
해주시고 저는 주마다 확인하기 위해서
날짜 필터로 9일 ~ 15일까지만 보이게 해 뒀습니다.
달력으로 저렇게 한 번에 확인 가능
| 진행률/프로그래스바 이모지로 바꾸기 등 자세한 설명은 |
https://shu-soo.tistory.com/11
노션 진행률, 프로그래스바 만들기 (formula수식)
Formula 속성 프로그래스바 우선 알아야 할 것은 체크박스를 체크하면 1이 카운트 됩니다. true값은 1, flase값이 0이기 때문에요. 그런데 %로 표시하면 1=100%가 되고 0.2=20%가 되니까 프로그래스바를 수
shu-soo.tistory.com
'공부 > Notion 노션' 카테고리의 다른 글
| 노션 진행률, 프로그래스바 만들기 (formula수식) (0) | 2023.01.13 |
|---|---|
| 노션 숫자,텍스트 유형 수식 오류 해결법 (0) | 2023.01.13 |
| 노션 wish list 위시리스트 만들기 (0) | 2023.01.12 |
| 노션 함수로 요일, today, 디데이 표시하기 (0) | 2023.01.12 |
| 노션 꾸미기 가운데정렬(표X, 수학 공식 블록), 폰트 색상 바꾸기 (0) | 2023.01.12 |





댓글